[Deprecated] Node.js学习记录 HelloWorld!
Web开发始终是互联网中不可缺少的一部分,随着互联网的高速发展以及各类网站的爆发式增长,如何便捷开发高效的网站已经成了一个重要问题,也因此催发出不少技术。本文所述的Node.js就是一个杰出代表。
Gogo在最近几天的使用中愈发感觉它的强大与便捷,因此来安利一下。
Node.js是啥?
Node.js®是一个基于Chrome V8 引擎的 JavaScript 运行环境
——Nodejs官网
长期以来,JavaScript这么语言似乎只能在浏览器上发挥它的作用,制作一些小小的特效,让网页显得更完美。有个叫Ryan
Dahl的哥们想写个服务器,后来他瞄上了JavaScript这语言,于是做了Node.js,把JavaScript带入了后端开发。
为什么这家伙会选中JavaScript这门语言?Node.js有什么优势呢?
- 高效。服务器访问速度的瓶颈并不是大量CPU计算,而是需要各种IO操作(读取文件,等待网络等),由于JavaScript这门语言只能单线程进行操作,所以它完成各种IO操作全都是异步实现的。异步IO的好处就是不会造成线程阻塞,程序基本不会卡住。
- 便捷。其他语言也有异步IO,为什么还是要用JavaScript?这是由于大多数语言的异步操作写起来十分麻烦,而同步IO则是很方便,因此开发人员一旦习惯写同步就很难再去写异步。而JavaScript的异步IO是十分方便的。此外,由于JavaScript本身十分简单易学,前端基本也是由Js写的,所以只要会Js就可以从前端写到后端,这么做是很爽的。
- 强大的生态系统。Node.js的生态系统是目前最大的开源包管理系统。使用Node.js只需要一行代码就能下载到各式各样的开源库,实现很多功能。这一点是这几天Gogo深有体会的,它下载库的方式比其他语言方便很多。
读这篇文章学习Node.js需要哪些基础?
您需要会JavaScript基础,由于本文会对出现的一些较为新奇的语法进行详细讲解,所以即使您初学Js,只会
if、for、函数 等基本语法,您也可以看懂这篇文章。
不过Gogo还是建议最好去学习一下JavaScript的最新标准
ECMAScript 6 入门,了解一下web开发基础的
HTTP协议,这样您能更好地理解这篇文章。
开发环境搭建
要玩Node.js,第一步就是搭建它的开发环境啦。首先前往
Nodejs官网

我们会见到首页有两个版本供我们下载,目前一个是 4.x,另一个是 6.x
。两个的区别是,4.x 是当前推荐使用的版本, 6.x
的是最新版本的。我们选最新版。

安装过程没什么好说的,一路Next下去就好。

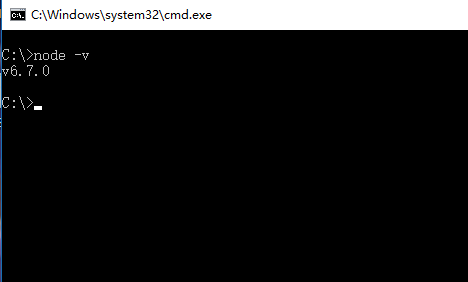
打开命令提示符,输入
1 | node -v |
不出所料的话应该会出现版本号等信息,说明Node.js已经安装好了。
在WebStrom中配置Node.js
安装完Node.js以后,我们需要选择一个适合Node.js开发的IDE,在这里Gogo使用WebStrom。
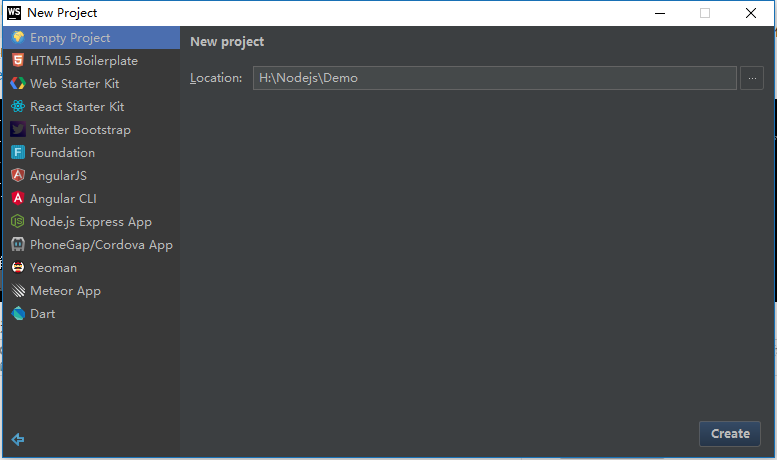
新建一个空项目。

或许眼尖的你发现下面有个Node.js Express App了,为啥不直接创建那个?
这是因为咱根本不用Express 。
新建一个 App.js,敲入以下代码
1 | console.log("Hello World!"); |
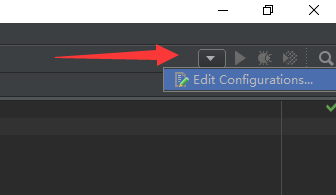
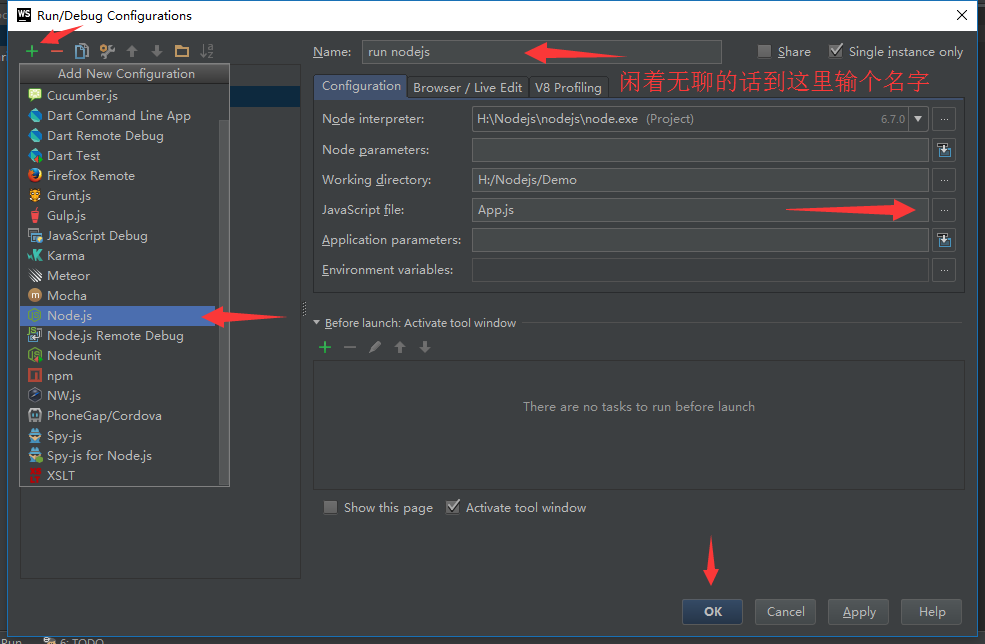
点击右上角的配置运行按钮

点击添加运行,选择Node.js,如果您的环境变量配置正确的话,Node.js的路径会自动填好,接着在 JavaScript file那栏里选择需要运行的Js文件,就是我们刚创健的App.js,点确定即可。

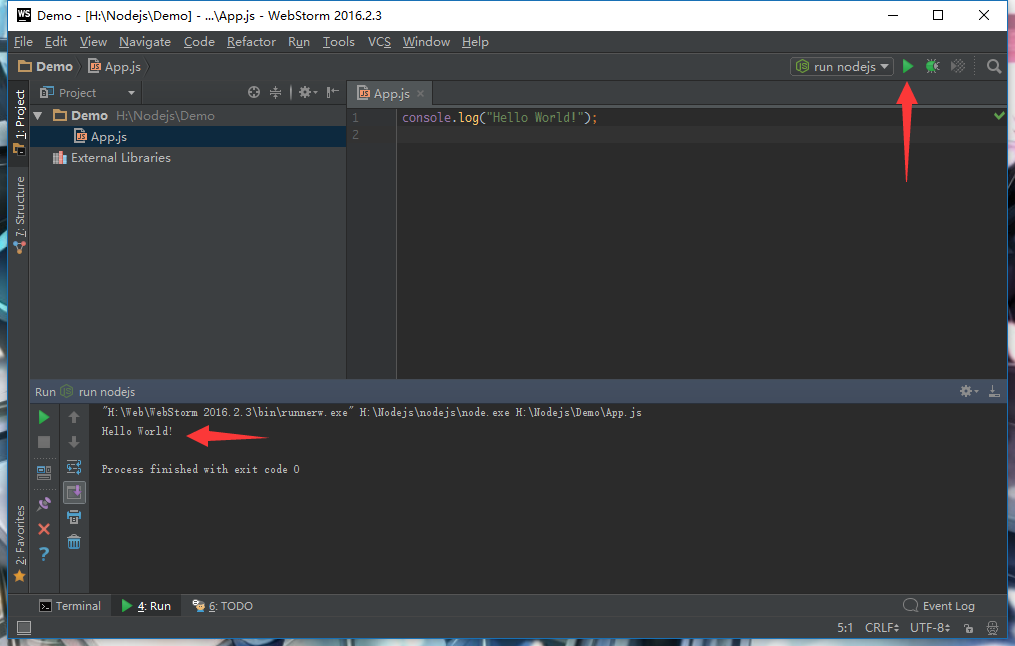
点击运行按钮,你就能看到萌萌哒Node输出了 HelloWorld!

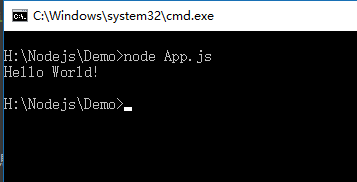
如果您没有用WebStorm这样的IDE进行开发的话,您可以通过在项目根目录打开命令提示符,输入
1 | node App.js |
来运行node程序

创建package.json
接下来还有一步,创建一个项目才算完成。
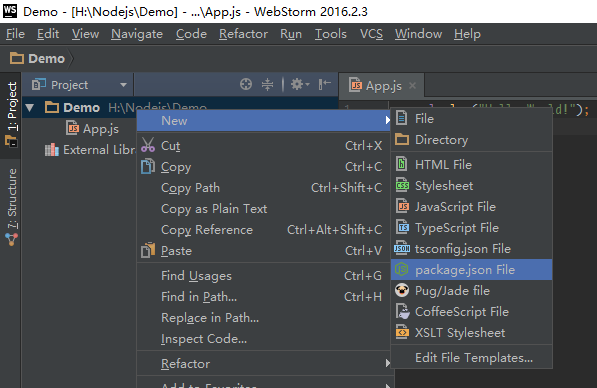
在项目根目录创健一个package.json。

它的内容大概是这样
1 | { |
package.json实际上是一个Node.js项目的描述文件,它描述了这个项目的基本属性,比如项目名、作者、版本、主文件、依赖的库。虽然没有package.json我们照样能运行,但最好还是加上它。
把它改成这样。
1 | { |
开启严格模式
如果你初学JavaScript的话可能会感到奇怪,啥是严格模式?
严格模式是一种能使程序更严格的方法 (感觉说了没说一样啊),开启严格模式以后JavaScript一些不规范的语法直接变成明显的错误,我们推荐使用严格模式。
开启严格模式很简单,在程序第一行写一个这样的字符串
1 | "use strict"; |
如果你在WebStorm下开发的话,可以打开
File–Settings–Languages&Frameworks–JavaScript,选中’Prefer Strict mode’,顺便再将上面的JavaScript版本改为 ECMAScript 6,使webstorm支持ES6新语法。
创健一个Web程序
终于到了可以创建Web App的时候了。
早先用Node写Web应用使用的是Express框架,后来那个作者把这玩意重新设计了一下,做了一个Koa框架,Express使用ES5,Koa则使用较新的ES6,由于JavaScript正在高速进化中,因此本文将会使用koa框架。
模块
Koa框架实际上是一个模块。因此在介绍Koa框架之前,需要先了解什么是模块,以及Node怎样管理模块。
在开发中,我们通常不会把所有函数、类全部放在一个文件里,而是分成很多个文件,这样维护起来更方便。使用Node也是一样,在Node中,每一个.js就是一个模块。
我们新建一个 Hello.js,内容如下:
1 | ; |
Hello.js中定义了一个叫hello的函数,以及最后还有一条赋值语句。这条赋值语句的功能是把hello这个函数暴露出去,使别的文件能使用这个函数。
在App中加入这些代码
1 | var hello = require('./Hello.js'); |
这里的require函数能导入另一个模块。那我导入的到底是一个什么呢?其实就是Hello.js中的module.exports,通过require,我们就能把Hello.js中定义的函数导入到当前文件中。
其实上述代码写成这样也是可以的,但是不推荐
1 | require('./Hello.js')("Gogo"); |
如果你想让一个模块暴露出多个函数,可以这么写
1 | Hello.js |
值得注意的是,require函数只有在第一次执行的时候回去加载那个文件,第二次require同一个文件实际上返回的是上次已经加载的。
想获取更详细的模块介绍以及实现原理可以看这
《JavaScript 标准参考教程》Node.js CommonJS规范
廖雪峰 JavaScript教程 模块
npm模块管理器
npm是Node默认的模块管理器,用来安装和管理Node模块。Node中已经集成了npm,因此它不需要另外安装。可以通过在命令行中运行 npm -v 确认npm已经被安装
通过npm安装框架是十分简单的,只需要在项目根目录运行
1 |
|
随后,在项目根目录下运行npm install。npm就能安装全部的模块。
在WebStorm中安装模块
好吧其实上面写的用npm安装个模块貌似还得挺麻烦的,我居然还得开命令行。
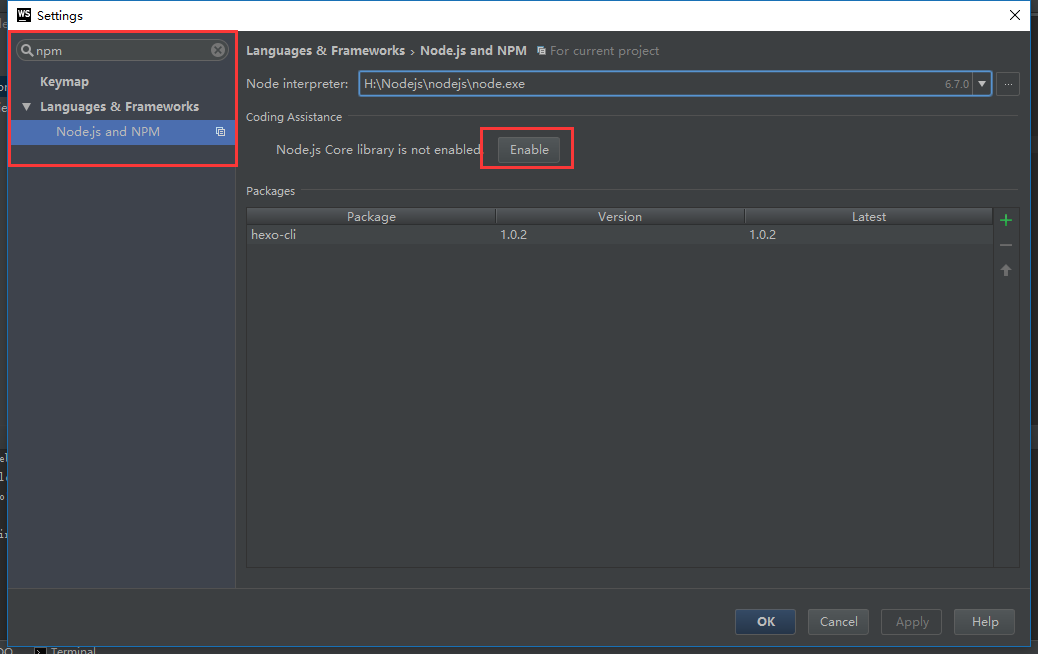
万幸的是,这活WebStorm全给你包了。首先我们先打开webstorm对node的支持。
File–Settings–Languages&Frameworks–Node.js and NPM,点一下中间那个Enable。

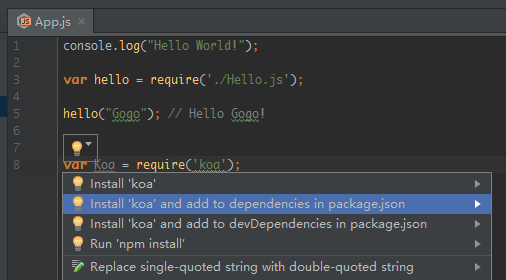
在代码中添加一句
1 | var Koa = require('koa'); |
将光标移到’koa’那黄色波浪线上……

WOW果然WebStorm最棒了!
Koa框架
安装完了Koa,咱终于能搞个Web App啦。把App.js改成这样子:
1 | ; |
这里新东西有点多,咱一个一个来看。
1 | const Koa = require('koa'); |
首先我使用了const,const是ES6新增语法,作用和var类似,只不过const声明一个只读的常量。一旦声明,常量的值就不能改变。具体可以参考ECMAScript 6 入门 let和const命令
其次,你有没有注意到我这里const Koa 的Koa是大写?因为require(‘koa’)返回的并不是一个函数或是对象,它返回的是一个class类,所以下一行我使用const app = new Koa();来创建一个对象。
1 | app.use(function *() { |
对Js初学者来说,这一段应该是最复杂的,app.use方法需要一个函数类型的参数,但是为什么这个函数声明是function *() {}而不是function () {}?因为这又是ES6的一个新特性,这种函数叫做Generator(生成器),它的具体特点我们一下子难以讲完,不过这个例子中并没有用到那些特点,所以现在你就把他当成一个普通的函数来理解即可。Generator可以参考ECMAScript 6 入门 Generator
至于这个函数里的内容应该好理解多了,设置本页面的内容为
1 | <h1>Hello World</h1> |
我特地在旁边加了h1标签,表示你可以在这里写一堆html。所以以后看到
1 | this.body = <!DOCTYPE html><html><head> ...</head><body>...</body> |
也不要奇怪。因为这就是向页面上输出内容的方法。
1 | app.listen(3000); |
表示监听3000端口,所以现在你就能在浏览器中访问这个网页了。
打开浏览器,输入 localhost:3000,HelloWorld就会出现在你面前。

至此,我们的第一个Node.js网页 HelloWorld 完成。